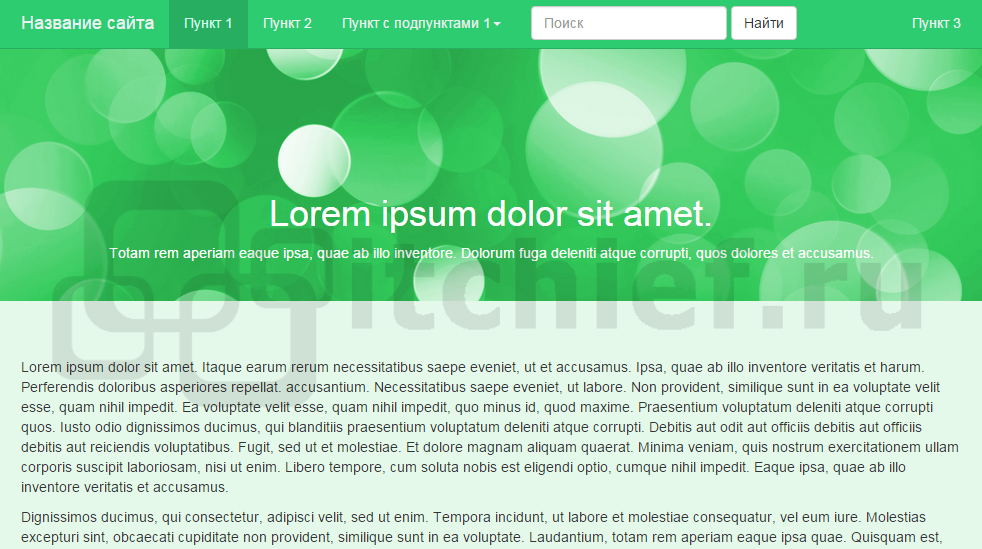
Текст или картинка, поверх картинки! Тогда я мог с уверенностью сказать, что так сделать нельзя. И конечно же оказался неправ. Это реально сделать, причем не затрачивая на это много усилий! Потому что это самое простое что можно сделать.. И так, для начала создадим саму картинку.< img src=.
Мы сделаем это с помощью «position». Но для начала, что оно из себя представляет. Position — Устанавливает способ позиционирования, относительно родителя. Значения атрибутов bottom, left, right и top при этом задают абсолютные координаты элемента страницы относительно родителя. Значения атрибутов bottom, left, right и top при этом задают смещение координат элемента страницы от точки, в которой он был отображен, будь атрибут position установлен в static.

Текст поверх изображения в несколько строк. Равные отступы для текста поверх изображения. Здравствуйте. Вокруг дива идёт border, нужно что бы сверху на border наложить ? Правильное постоянное расположение текста поверх картинки. Правильное использование html5 тегов в Bootstrap - HTML, CSS. Тесты Право Виды Договоров. В Twitter Bootstrap 3 посредством добавления класса.img-responsive к.

Значения атрибутов bottom, left, right и top при этом не принимаются Web- обозревателем во внимание. Хм.. Если вы делаете только одно изображение на всю страницу, то выгодно будет пользоваться absolute, так как он позволит выбрать положение по всему экрану. А если вам нужно будет сделать маленькую картинку в нутри тега < div> или в таблице, то лучше воспользоваться relative.
Мне нужно было сделать так как во втором примере. Делаем текст, который в дальнейшем будет находится на картинке. Вот пример: < div width=.

У меня недавно стал вопрос, как сделать текст поверх картинки. Тогда я мог с. Чтобы расположить текст поверх картинки нужно правильно использовать атрибут position. Приведенный пример работает в IE, начиная с версии 4.0, . Для добавления текста поверх картинки нужно использовать метод наложения, которые прост в использовании на языке CSS. Делается это через . Каждый день на форумах html новички спрашивают: «Как разместить текст поверх изображения?». Некоторые находят неправильный выход: они . Благодаря тому, что мы задаём внешнему элементу position: relative, а внутреннему position: absolute, один блок ложиться поверх . Поверх будет логотип, пару колонок текста. Не могу понять как. Делаю на Bootstrap шаблоне (в смысле, скачан стандартный Bootstrap).

Чтобы он стал на картинке, задаем ему position: relative; < div width=. Настраивайте под свой вкус ; ). Ну вот и все.. Надеюсь полезен был урок!
С уважением, Vasilenko Ivan!
Расположение текста поверх картинки. Чтобы расположить текст поверх картинки нужно правильно использовать атрибут position. Приведенный пример работает в IE, начиная с версии 4.